السلام عليكم ورحمة الله يا محبى مدونة احتراف
منذ مدة وأنا أريد وضع شرح لإضافة تعليقات الفيسبوك إلى بلوجر، لكني لم تسمح لي الفرصة إلى الآن وذلك بعض أن لاحظت استغلالا لمدوني بلوجر بزرع أكواد لا صلة لها بتعليقات الفيسبوك.
أعرف أن هذا الشرح موجود من قبل وها أنا أضيفه تأكيدا بأنه الطريقة الصحيحة لإضافة تعليقات الفيسبوك إلى مدونات بلوجر
1- الحصول على معرف تطبيق لتعليقات الفيسبوك :
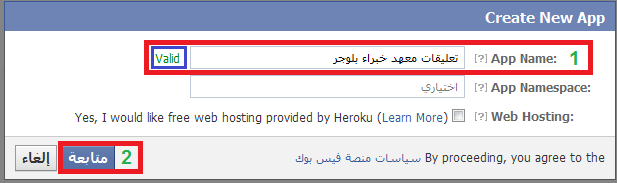
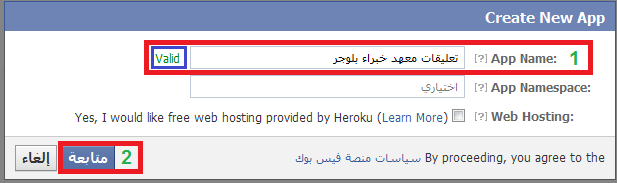
اذهب إلى صفحة مطوري الفيسبوك الخاصة بالتطبيقات وأنشئ تطبيقا بأي اسم تريده (أنا اخترت تعليقات معهد خبراء بلوجر) ثم اضغط متابعة :

أدخل كود التحقق الأمني واضغط تقديم
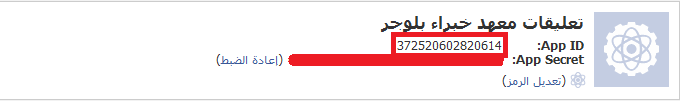
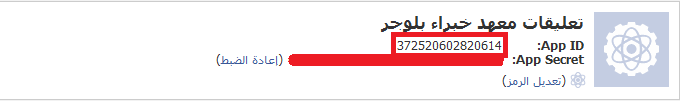
الآن قم بنسخ معرف التطبيق (App ID) الموضح في الصورة أسفله :

وبهذا تكون قد حصلت على معرف حسابك احفظه في مفكرة
2- الحصول على معرف حسابك على الفيسبوك :
الصق الرابط التالي على المتصفح وقم بنسخ الأرقام المقابلة ل "id" :
منذ مدة وأنا أريد وضع شرح لإضافة تعليقات الفيسبوك إلى بلوجر، لكني لم تسمح لي الفرصة إلى الآن وذلك بعض أن لاحظت استغلالا لمدوني بلوجر بزرع أكواد لا صلة لها بتعليقات الفيسبوك.
أعرف أن هذا الشرح موجود من قبل وها أنا أضيفه تأكيدا بأنه الطريقة الصحيحة لإضافة تعليقات الفيسبوك إلى مدونات بلوجر
1- الحصول على معرف تطبيق لتعليقات الفيسبوك :
اذهب إلى صفحة مطوري الفيسبوك الخاصة بالتطبيقات وأنشئ تطبيقا بأي اسم تريده (أنا اخترت تعليقات معهد خبراء بلوجر) ثم اضغط متابعة :

أدخل كود التحقق الأمني واضغط تقديم
الآن قم بنسخ معرف التطبيق (App ID) الموضح في الصورة أسفله :

وبهذا تكون قد حصلت على معرف حسابك احفظه في مفكرة
2- الحصول على معرف حسابك على الفيسبوك :
الصق الرابط التالي على المتصفح وقم بنسخ الأرقام المقابلة ل "id" :
كود:
https://graph.facebook.com/YourProfile
بالنسبة لي وضعت الرابط التالي :
كود:
https://graph.facebook.com/DevExpCom
ذلك لأن رابط بروفايلي على الفيسبوك هو :
كود:
http://www.facebook.com/DevExpCom
وبهذا تكون قد حصلت على معرف حسابك احفظه في مفكرة
3- الطريقة الصحيحة لإضافة تعليقات الفيسبوك إلى مدونات بلوجر :
قم بأخذ نسخة احتياطية للقالب
اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم وابحث عن <html أضف بعده مباشرة الكود التالي :
كود PHP:
xmlns:fb='http://www.facebook.com/2008/fbml' ليصبح الكود هكذا :
كود PHP:
<html xmlns:fb='http://www.facebook.com/2008/fbml' الآن ابحث عن وأضف <body> بعده مباشرة الكود التالي مع تغيير معرف التطبيق :
كود PHP:
<div id='fb-root'/>
<script>window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: معرف التطبيق });
};
(function() {
var e = document.createElement('script'); e.async = true;e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());</script> الآن ابحث عن </head> وأضف قبلها مباشرة الكود التالي مع تغيير اسم المدونة ومعرفي التطبيق والحساب :
كود PHP:
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='اسم المدونة' property='og:site_name'/>
<meta content='http://www.bloggerexp.com/images/default-image.jpg' property='og:image'/>
<meta content='معرف التطبيق' property='fb:app_id'/>
<meta content='معرف الحساب' property='fb:admins'/>
<meta content='article' property='og:type'/> هام : لا تنس تغيير الصورة التالية
كود PHP:
http://www.bloggerexp.com/images/default-image.jpg الآن ابحث عن <data:post.body/> والصق بعده الكود التالي مع تغيير 600 إلى عرض صندوق التعليقات حسب عرض مدونتك :
كود PHP:
<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments width='600' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1'/>
</div>
</b:if> هكذا يكون الطريقة الصحيحة لإضافة تعليقات الفيسبوك إلى مدونات بلوجر
بانتظار رأيكم
المصدر : معهد خبراء بلوجر


ليست هناك تعليقات :
إرسال تعليق